故事是这样的,最近我在为一个客户使用littleVGL开发一款具有显示效果的产品。由于之前没有相关经验,我很担心会出现问题。但是没想到,使用了GUI-Guider之后,我们很快就完成了相关应用的设计开发。于是我突发奇想,是否可以将GUI-Guider作为串口屏的组态工具呢?
首先,让我们来认识一下串口屏。字面意思就是带有串口的屏幕,它的核心功能主要有两个:
-
可以通过PC端设计屏幕显示界面; -
可以通过串口与对端设备进行通信,修改屏幕上的显示内容。
简而言之,串口屏用于显示,其显示的数据源来自串口的对端设备。
在组态串口屏方面的发展历史上,很早以前,工业现场有时需要HMI(Human-Machine Interface),以为工作人员提供便捷的操作环境。但是不同的应用现场需要不同的操作界面。有些有组态软件开发经验的厂商便想到了一种解决方案,即使用嵌入式板卡运行Windows CE操作系统。通过这种方式,可以轻松地将Windows中的代码移植到嵌入式系统上。用户只需要在Windows端的组态工具中根据现场应用进行组态设计,然后将生成的工程文件、对象文件、数据库等文件下载到相应的板卡中,从而实现所见即所得的显示开发过程。
后来也有厂商使用Cortex-A8+Linux+QT的方式实现该方案。这种串口屏还是比较贵的,毕竟使用的处理器平台,成本比较高。
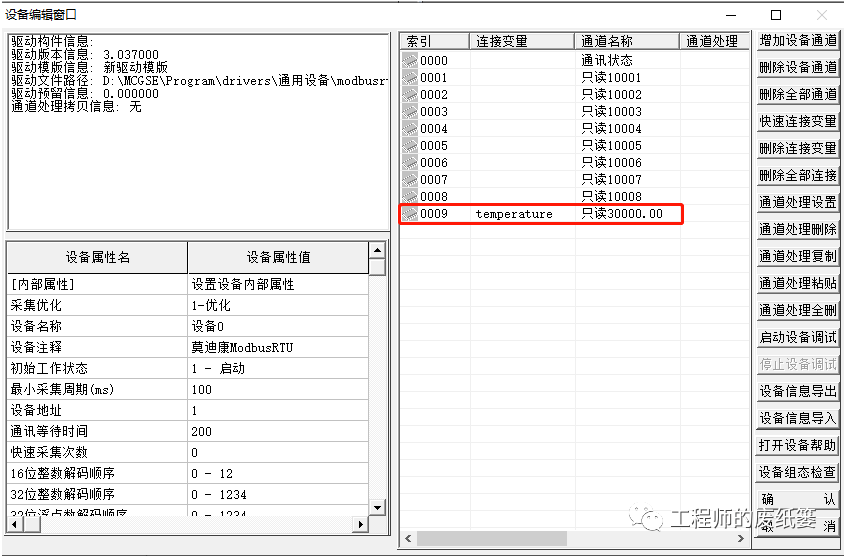
由于该方案使用的组态软件,屏是串口协议的主设备,并且支持丰富的串口协议,比如各类的PLC,常见的西门子S7-200 PPI,三菱FX, 通用设备Modbus-RTU/TCP,各类仪表,变频器等。
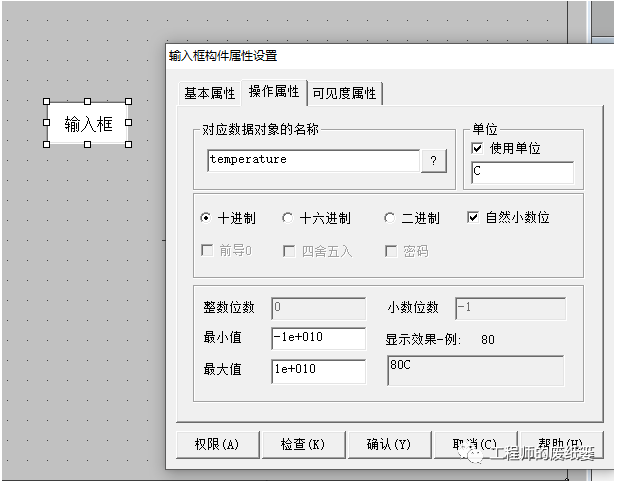
屏的数据可以通过软件配置的方式与串口外设关联,先在设备窗口设定变量,之后在界面设计的时候关联变量即可
1.2 通用串口屏
之后又接触到了低成本的通用串口屏,这类串口屏与组态屏相同的一点是,都可以通过PC端软件进行界面设计。
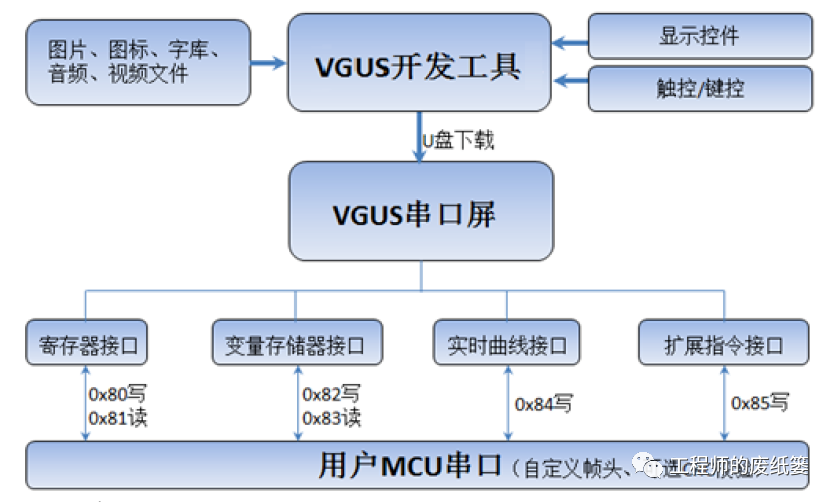
区别在于价格更美丽,但该屏的串口是协议的从设备,并且一般仅支持一种协议(就像下面这种0x80~0x85这种),用户使用时需要通过外部MCU作为串口的主,并实现相关协议去修改显示画面的数据内容,具体框架可以参考下图:
2. 串口屏设计分析
2.1 组态屏设计
前面大概讲过,组态屏一般是把组态软件交叉编译到嵌入式板卡所支持的WinCE或Linux中运行,串口屏拆开后可以理解为一个嵌入式处理器的小电脑,处理器性能和树莓派应该差不多。如果有兴趣推荐大家可以研究一个开源方案pvbrowser,它可以在树莓派上运行,这个软件底层也是基于QT开发的,很早之前玩过,但是不花钱的东西看上去并不美好。
2.2 通用屏设计
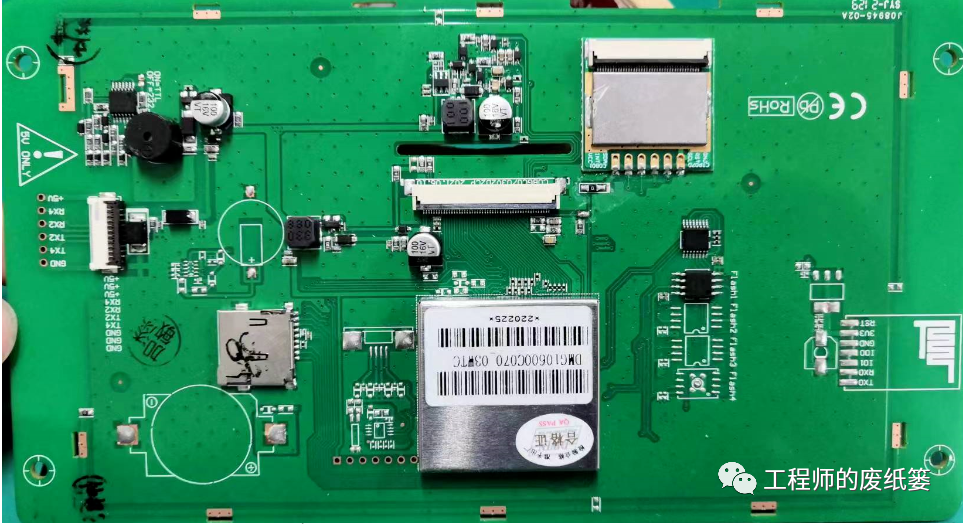
要分析通用的设计,我们可以拆开看看,下面是两个不同公司的设计:
-
先看行业大佬的板子吧,上面基本看不到啥,都继承到一起了,外面还有颗SPI的flash用于存非易失的素材或参数
 这家公司自己开了个芯片,好像也支持有能力的客户做二次开发,网上能下到参考原理图和软件SDK。
这家公司自己开了个芯片,好像也支持有能力的客户做二次开发,网上能下到参考原理图和软件SDK。 -
换一个厂商,这家用的分离方案,MCU+FPGA+DRAM+NAND:
大胆推测一些系统框架,下图是几种方案组合,最大的区别点在于,MCU, FPGA, Flash, DRAM之间的连接方式,主要是灰色和蓝色这两条路径:
-
-
MCU作为推屏的核心器件,往往采用灰色路径,DRAM和Flash都挂在MCU上,FPGA仅实现显示驱动的作用,也可以用ILI9341/9488这种显示驱动芯片替代,该方案的瓶颈在MCU和驱动芯片之间的接口带宽以及MCU本身的处理性能,针对屏的尺寸比较大(分辨率比较高)或者需要动态显示效果的应用是一个考验。
-
FPGA作为推屏的核心器件,采用蓝色路径,DRAM和Flash都挂在FPGA上,MCU主要起解析串口命令,并修改FPGA中双口RAM的功能(RAM区与屏幕数据源绑定),MCU可能还会使用FatFS来获取SDcard中PC端生成的文件,并将其解析后存储在Flash上。
从实际效果看,这个产品可能使用方案b,因为普通的MCU主频较低,受带宽影响,大屏情况下很难实现较为流畅的动画效果。
-
3. GUI-Guider到串口屏
回到之前的想象,GUI-Guider是否可以成为用户组态工具,当前版本肯定是不行的,因为需要通过串口修改的数据在界面设计时并没有做地址关联,如果想做成组态串口屏,还需要设置从站参数信息。当然我们今天先从简单的通用串口屏入手,假设GUI-Guider后续会像VGUS那样提供数据地址关联的接口。
以默认的SliderProgress为例,我们先看GUI-Guilder能给我们提供什么:
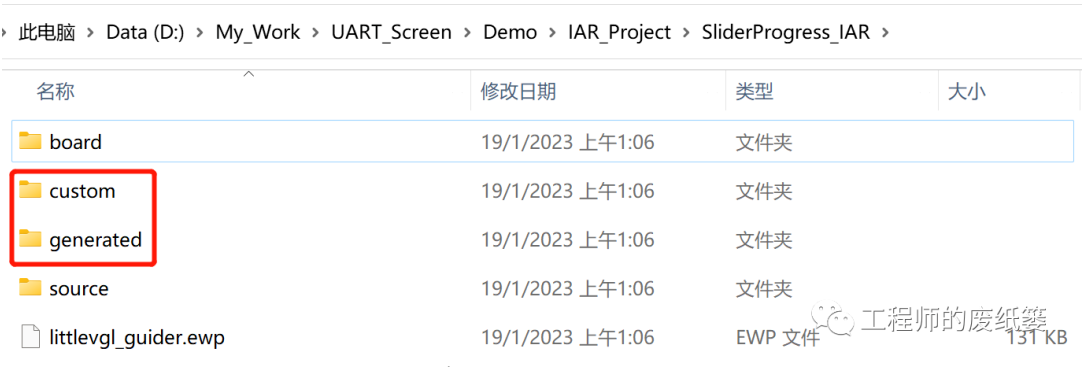
这里以IAR为示例,导出工程。
可以得到以下的工程目录,最主要的就是红框中生成的部分,它包含了除littleVGL源码外的所有和屏幕相关的code
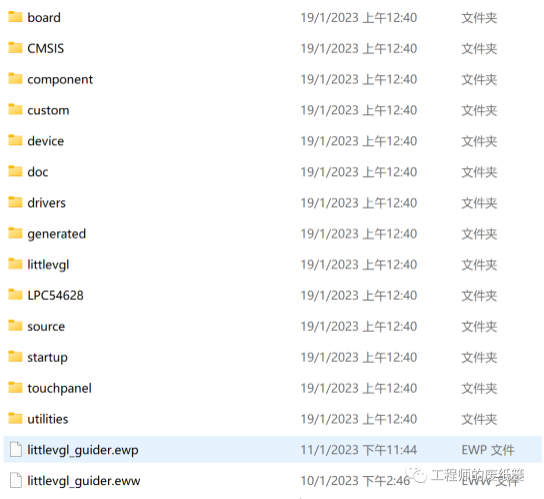
下来的操作就是将MCUxpresso SDK中的lvgl_demo_widgets_bm工程文件夹Copy到该目录,这样就可以成功编译该示例(IAR打开ewp文件后save workspace就可以生成eww文件)
我们现在要做的就是将这个IAR工程分成两个工程,其中一个由PC段编译生成和界面相关的代码(后称littlevgl_guider),另一个生成底层的刷屏和UART通信代码RuntimeSystem(后称RTS),大体结构如下:
通过对整体代码的分析可以看出,实际上要做到上面这种固件的分割,只需要将littlevgl_support.c这个文件拆成两部分即可。RTS和littlevgl_guider这两个固件之间通过在固定地址的指针函数结构体相互传递,如果有疑问的朋友可以参考《如何在MCU中使用二进制库》。
RTS中将和刷屏相关的函数结构体放到0x2000这个地址:
#define LCD_INTERFACE_ADDR 0x2000
typedefstruct
{
void (*DEMO_InitLcd)(void);
void (*DEMO_InitLcdClock)(void);
void (*DEMO_InitLcdBackLight)(void);
void (*DEMO_FlushDisplay)(lv_disp_drv_t *, constlv_area_t *, lv_color_t *);
void (*DEMO_InitTouch)(void);
bool (*DEMO_ReadTouch)(lv_indev_drv_t *, lv_indev_data_t *);
void (*AppTask)(void);
}
LCD_interface_t;
__root const LCD_interface_t g_lcd_if @LCD_INTERFACE_ADDR =
{
.DEMO_InitLcd = DEMO_InitLcd,
.DEMO_InitLcdClock = DEMO_InitLcdClock,
.DEMO_InitLcdBackLight = DEMO_InitLcdBackLight,
.DEMO_FlushDisplay = DEMO_FlushDisplay,
.DEMO_InitTouch = DEMO_InitTouch,
.DEMO_ReadTouch = DEMO_ReadTouch,
.AppTask = AppTask
};
littlevgl_guider工程中的littlevgl_support.c函数可以通过指针函数调用RTS底层接口,这样就完成了RTS到littlevgl_guider的调用
#define LCD_INTERFACE_ADDR 0x2000
typedefstruct
{
void (*DEMO_InitLcd)(void);
void (*DEMO_InitLcdClock)(void);
void (*DEMO_InitLcdBackLight)(void);
void (*DEMO_FlushDisplay)(lv_disp_drv_t *, constlv_area_t *, lv_color_t *);
void (*DEMO_InitTouch)(void);
bool (*DEMO_ReadTouch)(lv_indev_drv_t *, lv_indev_data_t *);
void (*AppTask)(void);
}
LCD_interface_t;
#define LCD_IF ((LCD_interface_t *)(LCD_INTERFACE_ADDR))
/*-------------------------
* Initialize your display
* -----------------------*/
LCD_IF->DEMO_InitLcd();
同样的方式,在littlevgl_guider中通过定义指针函数结构体的方式共享LittleVGL的相关函数给RTS
#define LITTLEVGL_INTERFACE_ADDR 0x32000
__root const Littlevgl_interface_t g_lvgl_if @LITTLEVGL_INTERFACE_ADDR =
{
.littlevgl_Init = lvgl_Init,
.littlevgl_task = lvgl_task,
.littlevgl_tick_inc = lvgl_tick_inc,
.littlevgl_dis_flush_ready = lvgl_dis_flush_ready
};
在RTS中通过类似的方式实现littleVGL的刷屏
#define LITTLEVGL_INTERFACE_ADDR 0x32000
typedefstruct
{
void (*littlevgl_Init)(void);
void (*littlevgl_task)(void);
void (*littlevgl_tick_inc)(uint32_t );
void (*littlevgl_dis_flush_ready)(lv_disp_drv_t *);
}
Littlevgl_interface_t;
#define LVGL_IF ((Littlevgl_interface_t *)(LITTLEVGL_INTERFACE_ADDR))
void AppTask()
{
DEMO_SetupTick();
LVGL_IF->littlevgl_Init();
for (;;)
{
while (!s_lvglTaskPending)
{
}
s_lvglTaskPending = false;
LVGL_IF->littlevgl_task();
}
}
两个不同的工程需要通过链接文件将它们Flash/Ram隔离开,最后还有一点需要注意的,如果仅仅通过函数指针调用littlevgl_guider函数是无法正常运行的,因为littlevgl_guider工程没有走cmain的过程,需要初始化的全局变量都没有进行初始化,所以RTS可以通过Bootloader加载APP的方式跳到littlevgl_guider中(但注意不要切SP,栈还用RTS的),让它走完初始化流程。
littlevgl_guider函数周期检查共享RAM的值,如果有变化,就更新变量到屏幕即可。下图是将整个工程拆分的示例
写在最后
不是所有的硬件平台都可以使用该方法,因为GUI Guilder目前是将固件和资源编译在一起的,所以如果图像资源(包括字库)比较大,则固件占用Flash也会很大,仅仅靠MCU内部Flash很难满足要求。i.MX RT系列是比好的选择,因为他支持XIP(通过AHB读取QSPI-FLASH),固件大小就不会受到制约,主频也够高,可以保证显示效果。
以上就是良许教程网为各位朋友分享的Linu系统相关内容。想要了解更多Linux相关知识记得关注公众号“良许Linux”,或扫描下方二维码进行关注,更多干货等着你 !





















 微信扫一扫打赏
微信扫一扫打赏
 支付宝扫一扫打赏
支付宝扫一扫打赏

.png)
