Linux下如何使用yarn构建vue项目?yarn是一个快速、可靠、安全的依赖管理工具,Yarn 缓存了每个下载过的包,所以再次使用时无需重复下载,下面为大家分享一下Linux下使用yarn构建vue项目具体方法。
1、yarn的安装
说明:yarn的使用也是和npm一样,之前要安装好nodejs环境。如果没有安装,请先安装nodejs.
yarn的中文文档地址,上面有详细的地址。
https://yarnpkg.com/zh-Hans/docs
yarn命令的基本使用,它的命令基本和npm的使用一致,会有细微的差异。
https://yarnpkg.com/zh-Hans/docs/cli/
yarn的安装因为文档中有详细的介绍,在这里就不在一一介绍。请参考官方文档进行安装。
https://yarnpkg.com/zh-Hans/docs/install
2、构建vue项目
//安装vue脚手架,这是构建vue项目的工具-g为全局安装
npm install -g vue-cli
//使用webpack打包工具
vue init webpack my-project
//之后会提示一些信息,全部选择yes,一直敲回车即可
//完成之后,进入到创建的项目根目录下
cd my-project
//安装依赖包
yarn
//说明:yarn是yarn install的简写,可直接敲击yarn,功能和npm install一样
//最后运行项目
yarn run dev
//浏览器会自动打开运行一个页面,出现以下页面,说明成功了。
npm install -g vue-cli
//使用webpack打包工具
vue init webpack my-project
//之后会提示一些信息,全部选择yes,一直敲回车即可
//完成之后,进入到创建的项目根目录下
cd my-project
//安装依赖包
yarn
//说明:yarn是yarn install的简写,可直接敲击yarn,功能和npm install一样
//最后运行项目
yarn run dev
//浏览器会自动打开运行一个页面,出现以下页面,说明成功了。
作者:彩虹之梦
链接:https://www.jianshu.com/p/1cfeeb07dd07
来源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。

image.png
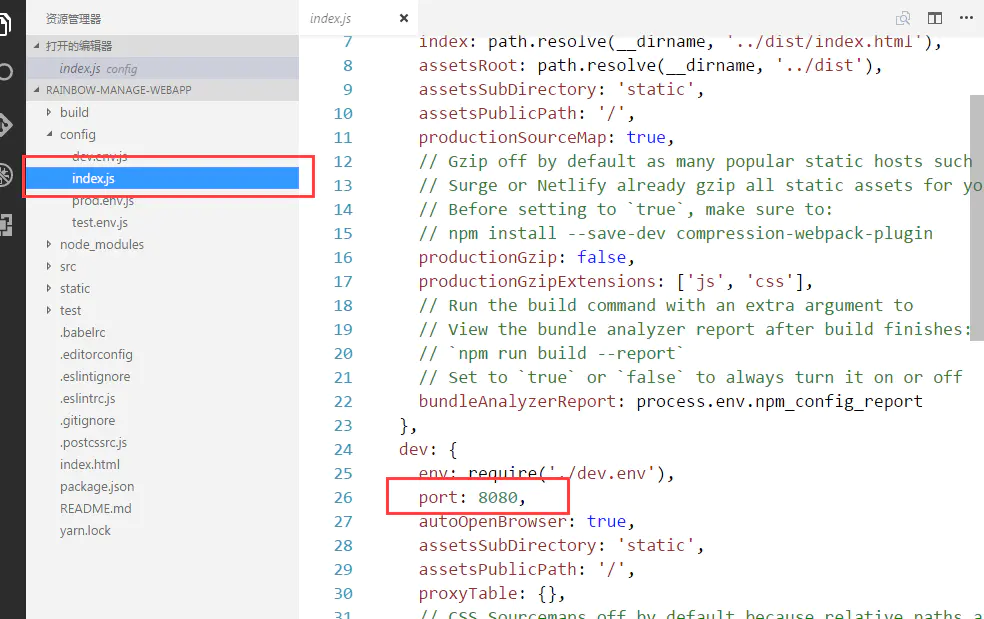
此外,新创建的项目默认是使用8080端口的,如果端口被占用或者是需要更改端口的,进入都项目中的根目录中,有个config文件,下面有个index.js文件,在里面更改自己的端口号即可。

总结
至此关于Linux下使用yarn构建vue项目的教程分享结束,大家如果还有相关疑问可以通过评论区将问题提交给我们。
以上就是为各位朋友分享的相关内容。想要了解更多Linux相关知识记得关注公众号“良许Linux”,或扫描下方二维码进行关注,更多等着你!




 微信扫一扫打赏
微信扫一扫打赏
 支付宝扫一扫打赏
支付宝扫一扫打赏

.png)
